
Bike Bolt Concept App
App Design and Prototyping Project
Bike Bolt is a concept app that aims to improve transactions between the cyclist and the local bike shops. This project involves team building, concept design, and critical analytic research.
>Bike Bolt Prototype<
Context
In a group of 6, the team is required to develop a mockup app with any topic. After brainstorming, the team decided to design an app that can help out cyclists. After the ideation process and feedback we received from our survey, the group settled with streamlining the online and offline bike repair experience at local Vancouver bike shops.
Time Frame
The project started during the second half of the course. The team has to prepare a website or video presentation to showcase the concept, development, and interactive mockups of the concept app from late October to early December.
- Brainstorm
- User research
- Concept development
- Graybox
- Design focus re-framing
- Presentation + app mockup design showcase
Objective
To create a concept app within six weeks of timeframe. The app Bike Bolt should streamline and improve both offline and online bike repair experience for the occasional cyclists in Vancouver.
Tools
- Adobe Photoshop
- Adobe Illustrator
- Figma
Skills
- Greyboxing
- idea Sketching
- protyping
- User Research

Ideation
The given task is to design a prototype app that should solve people’s problems. We begin to focus the app’s direction towards helping the needs of cyclists in the Vancouver area. After our brainstorm stage, we eventually settled with the theme of bike repairs.

Role
I took the role of product manager for the team and settled the team’s goal, which is to make the app help cyclists in any level of experience that may be concerned or interested in the state of their bicycle.
User Study
Potential User Research
In our second stage of development, we wanted to focus on the meaning of accessible user experience for cyclists. For my role in the team, I began doing both quantitative online surveys and qualitative interviews for user research to gather information. Then I proceed to evaluate the data to look for design possibilities that can address the issues.

User Persona
The data revealed that cyclists in Vancouver could sometimes experience inconsistency, especially when it comes to bike repairs; some bike shops in Vancouver are known for being more casual. We eventually settled with four main core features: purchasing new bike parts, access to location services, a bike profile/ virtual garage, and a bike part history.


App Design Process
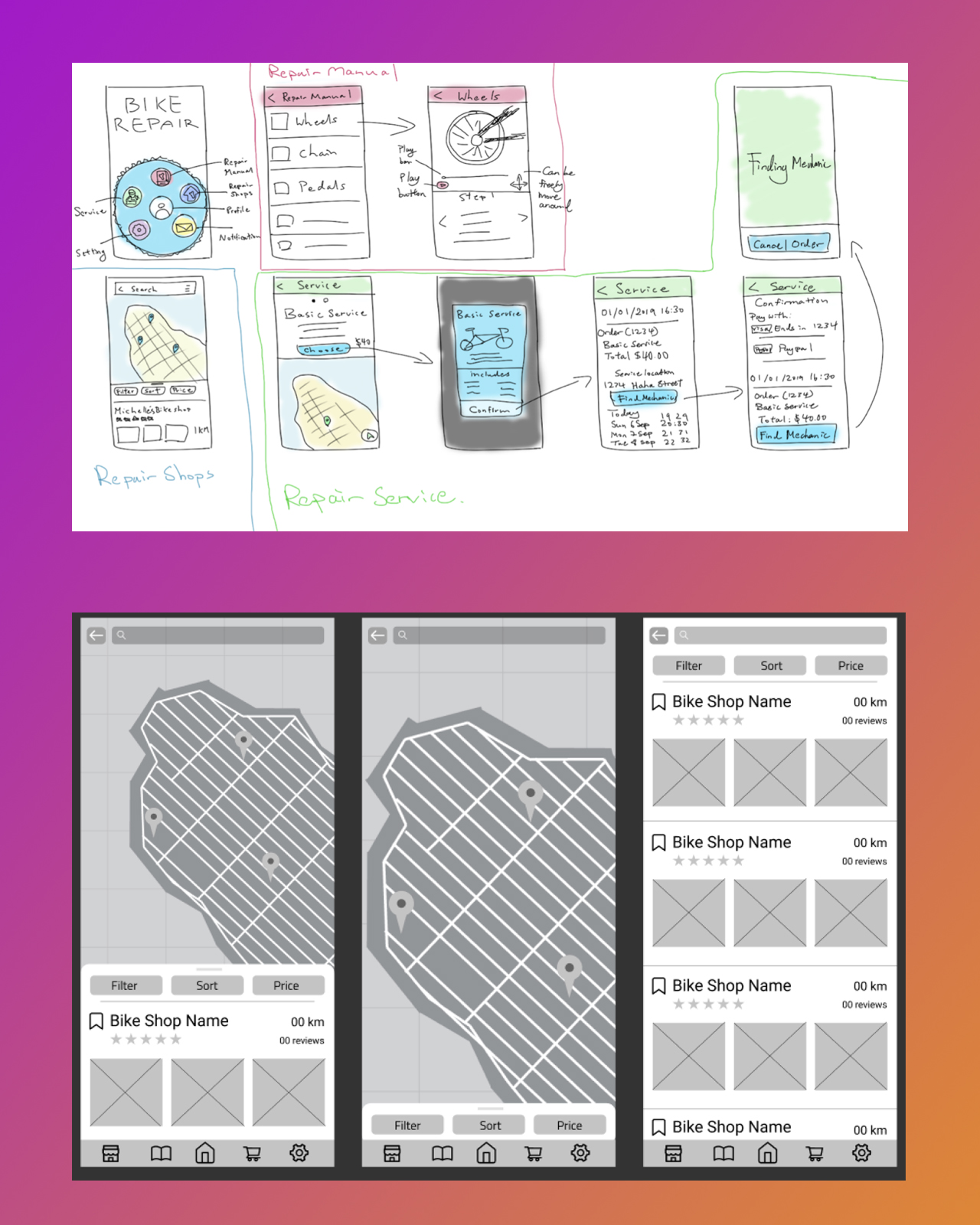
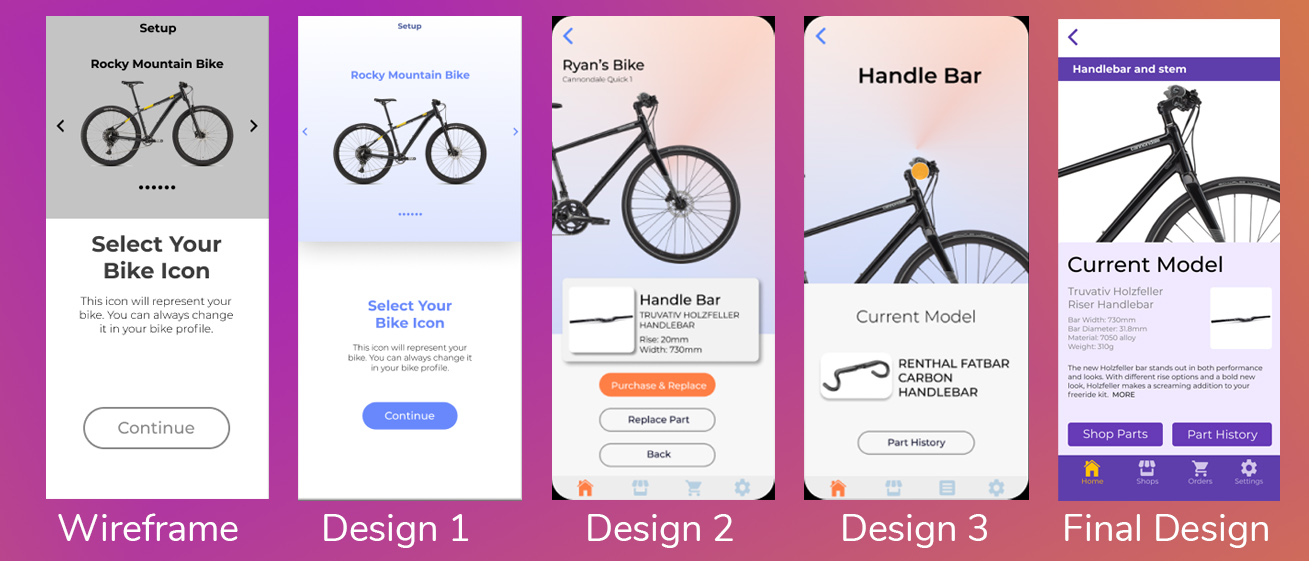
Development process
Each development iterations, the team often looked back and asked which features are to stay or remove. At a certain point the team was very ambitious and were overloaded with the amount of work at a given time, which results to design misdirection and team mismanagement. To prevent this, I tasked the team to focus on the core functions of the app. By narrowing the app's scope, I can lay out each specific task for my members so they can stay on track and complete it before the designated deadline. Near the end of the development cycle, I decided to redesign the overal color scheme and design direction as the overall esthetics and usability were up to my expectations.

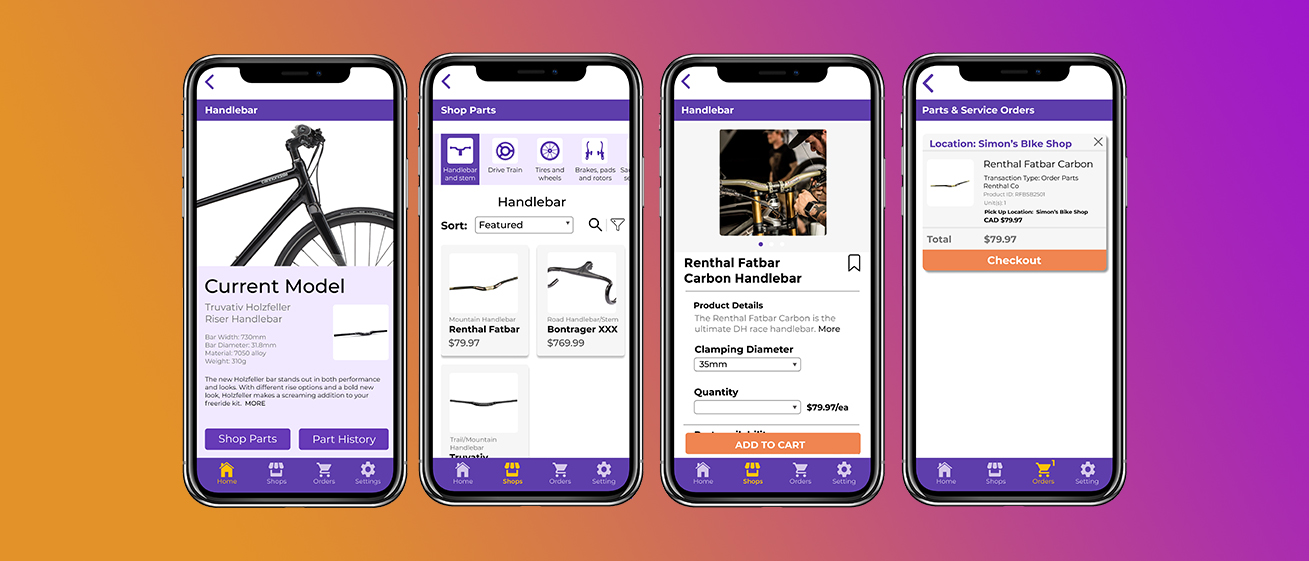
Final Prototype
There are several challenges met along the way, such as information presentation, functional or esthetic design decisions, and color scheme. I tasked myself to complete a feature where the user can buy bike parts and ensuring that the purchasing process is in depth and easy to use. I want the app was to be powerful, dynamic, modern and easy to use. Overall, the final interface was clean, comfortable to follow, and the new feedback that was given was overall positive.
Thoughts & Takeaways
During the weekly development process, I learned that it is important to know whether or not other team members are enthusiastic about the project. Due to a large team size, several designers or developers may have different working attitude and priorities, and that as a developer, I cannot high expectation on working speed and work ethics. This project has also enabled me to get comfortable do user interviews, conduct and provide research results, and prepare research arguments to explain why several design choices made by the team are valid.